d3js畫ssh log圓餅圖
說明
d3js v5版本
這裡結合使用上一篇輸出的JSON Data來實作,進一步的網頁呈現
所以一共會有兩個資料來源
- output_Fasle.json :ssh登陸失敗的json檔
- output_Success.json :ssh登陸成功的json檔
資料格式
{
"false":[
{
"IP_Address" : "218.92.0.144",
"times" : 3864,
"status" : "false"
},
{
"IP_Address" : "59.36.144.188",
"times" : 1092,
"status" : "false"
},
{
"IP_Address" : "218.92.0.156",
"times" : 955,
"status" : "false"
},
{
"IP_Address" : "222.186.52.123",
"times" : 200,
"status" : "false"
}
]
}index.html程式碼
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<h1>D3js Circle</h1>
<div class="box">
<h2 id="fasle_title"></h2>
<div id="fasle_circle"></div>
</div>
<div class="box">
<h2 id="success_title"></h2>
<div id="success_circle"></div>
</div>
</body>
<script src="js/jquery.js"></script>
<script src="js/d3.min.js"></script>
<script src="js/main.js"></script>
</html>畫圓形圖也是利用path來畫的,不過多了半徑的相關觀念而以
核心說明
- d3.pie() 能夠幫你計算,每個資料startAngle及endAngle
- d3.arc() 設定圓的內徑及外徑
d3.pie() 範例:
const pie_data = d3.pie()(data.false.map(function(d) {return d.times;}));
console.log(pie_data);輸出結果:
data: 1092
endAngle: 4.321324782456568
index: 1
padAngle: 0
startAngle: 3.369168474457663
value: 1092main.js程式碼
////////////登陸失敗的
const width = 500, height =500, radius = 150;
const arc = d3.arc().outerRadius(radius - 10).innerRadius(0);
const labelArc = d3.arc().outerRadius(radius+20).innerRadius(radius);
$(document).ready(function () {
$.ajax({
type: "GET",
url: "data/output_Fasle.json",
data: "data",
async: false,
dataType: "json",
success: function (response) {
const data = Object.assign({}, response);
const pie_data = d3.pie()(data.false.map(function(d) {return d.times;}));
const svg = d3.select("#fasle_circle")
.append("svg")
.attr("width", width)
.attr("height", height);
const g = svg.selectAll(".arc")
.data(pie_data)
.enter().append("g")
.attr('transform','translate(200,200)')
.attr("class", "arc");
const color = d3.scaleOrdinal().range(d3.schemeSet3);
g.append("path")
.attr("d", arc)
.style("fill", function(d) {
return color(d.data);
});
g.append("text")
.attr("transform", function(d) {return "translate(" + labelArc.centroid(d) + ")";})
.attr("text-anchor", "middle")
.text(function(d) {
return d.data;
});
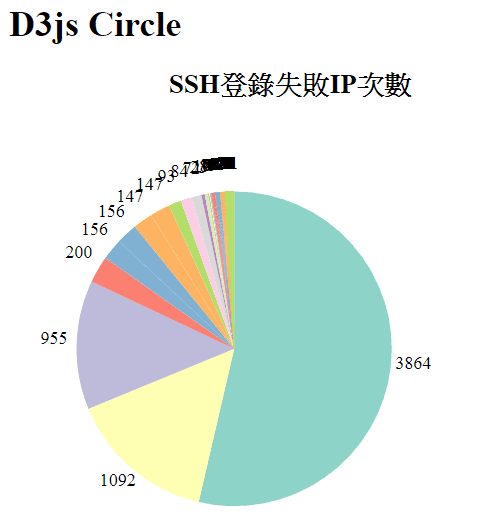
$("#fasle_title").html("SSH登錄失敗IP次數");
}
});
//////////////////////成功的
$.ajax({
type: "GET",
url: "data/output_Success.json",
async: false,
data: "data",
dataType: "json",
success: function (response) {
const data = Object.assign({}, response);
const pie_data = d3.pie()(data.true.map(function(d) {return d.times;}));
const svg = d3.select("#fasle_circle")
.append("svg")
.attr("width", width)
.attr("height", height);
const g = svg.selectAll(".arc")
.data(pie_data)
.enter().append("g")
.attr('transform','translate(200,200)')
.attr("class", "arc");
const color = d3.scaleOrdinal().range(d3.schemeSet3);
g.append("path")
.attr("d", arc)
.style("fill", function(d) {
return color(d.data);
});
g.append("text")
.attr("transform", function(d) {return "translate(" + labelArc.centroid(d) + ")";})
.attr("text-anchor", "middle")
.text(function(d) {
return d.data;
});
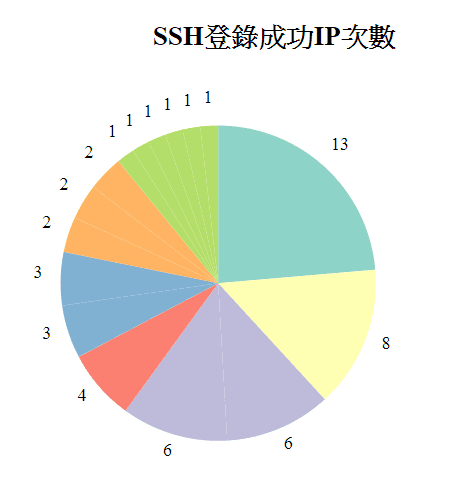
$("#success_title").html("SSH登錄成功IP次數");
}
});
});執行結果