Laravel使用Layui Table
框架版本
Layui 2.x 版本
Laravel Framework v5.8.14
前端代碼
更多的layui table操作請參考官網
https://www.layui.com/doc/modules/table.html
這裡使用js方法渲染
html代碼
<table id="data_table" lay-filter="data_table"></table>js代碼
這裡有幾個重要的參數,要依照你的環境去修改
elem: '#data_table' 指定表格對應你table的ID值
url: '/api/post/data' 這裡是你數據的位置,以json格式呈現
parseData裡面的
code 接收回傳狀態
count 數據總長度(!!這個很重要,會影響到你的分頁頁碼)
data 解析數據列表
response裡面規定一下,成功時回傳的代碼,Laravel回傳成功時預設回傳code 200,所以statusCode設定成200
layui.use(['table','layer'], function(){
var table = layui.table,layer = layui.layer;
//文章數據表格
table.render({
elem: '#data_table'
,height: 450
,id: '#data_table'
,url: '/api/post/data' //數據接口
,page: true //開啟分頁
,parseData: function(res) { //res 為原始返回的數據
return {
"code":res.code, //解析接口狀態
"msg": res.msg, //解析提示文本
"count":res.count, //解析數據總長度
"data": res.data //解析數據列表
}
}
,cols: [[ //表頭
{type:'checkbox',fixed: "left"}
,{field: 'id', title: 'ID', sort: true}
,{field: 'title', title: '標題'}
,{field: 'user_name', title: '使用者', sort: true}
,{field: 'abstract', title: '摘要', sort: true}
,{field: 'content', title: '內容', sort: true}
,{field: 'permissions', title: '權限', sort: true}
,{field: 'release_time', title: '發佈時間', sort: true}
,{fixed: 'right', width:178, align:'center', toolbar: '#toolbar'}
]]
,response: {
statusCode: 200 //規定成功的狀態碼,默認值為:0
}
,prev: "上一頁"
});
});後端代碼
後端我們以api的方式來回傳資料
首先我們設定api路由
該檔案在route/api.php
在外層加上路由設定,因為預設給的路由有經過中間層的認證
Route::get('post/data', 'DataController@data');在api.php裡面設定的路由,預設會加上api
所以路徑為api/post/data,此為你的訪問路徑
這裡就不描述,如何創建模組和資料表了
創建Resources
輸入以下指令
php artisan make:resource posts_data在Resources裡面有預設的函式,可以將陣列轉換成json格式,並回傳
Resouces代碼
<?php
namespace App\Http\Resources;
use App\Post;
use Illuminate\Http\Resources\Json\JsonResource;
class posts_data extends JsonResource
{
public function toArray($request)
{
return [
'code' => 200,
'msg' => '',
'limit' =>$request->input('limit'),
'count' => Post::all()->count(),
'data' => $this->items(),
'nextPageUrl' => $this->nextPageUrl(),
'currentPage' => $this->currentPage(),
'hasMorePages' => $this->hasMorePages(),
'perPage' => $this->perPage(),
'previousPageUrl' => $this->previousPageUrl(),
];
}
}創建控制器,來傳送資料給Resouces
Controller代碼
輸入以下指令
php artisan make:controller DataController控制器裡面需要引入資源檔,以及資料庫模組
資料庫模組需要自行創建
use App\Post;
use App\Http\Resources\posts_data as ProductResource;底下為完整代碼
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
use App\Http\Resources\posts_data as ProductResource;
class DataController extends Controller
{
public function data(Request $request){
//去除預設的data{}外框
ProductResource::withoutWrapping();
//取得get資料
$limit = $request->input('limit');
//判斷是否有資料
if (Post::paginate($limit)){
// $result = Post::paginate(3)->appends(['limit' => '3'])->render();
return new ProductResource(Post::paginate($limit));
}
else{
return "沒有資料";
}
}
}此時已經完成api資料了,可以進入/api/post/data來看看
回傳的資料
{
"code": 200,
"msg": "",
"limit": null,
"count": 66,
"data": [
{
"id": 32,
"title": "fhfdhfd",
"user_name": "wijwijwij",
"abstract": "dfhdfh",
"content": "dfhfdh",
"permissions": 1,
"release_time": "2019-05-17"
},
{
"id": 33,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 34,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 35,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 36,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 37,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 38,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 39,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 40,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 41,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 42,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 43,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 44,
"title": "fdhdfh",
"user_name": "wijwijwij",
"abstract": "sdgsdg",
"content": "sdgsdg",
"permissions": 1,
"release_time": "2019-05-10"
},
{
"id": 45,
"title": "et",
"user_name": "Rosendo Mante",
"abstract": "non",
"content": "Est est voluptatem non porro dolorem consequatur. Qui adipisci accusantium voluptatem. Eveniet fugiat nihil culpa aperiam delectus praesentium vero.",
"permissions": 1,
"release_time": "1983-02-07"
},
{
"id": 46,
"title": "totam",
"user_name": "Prof. Johnathon Hackett",
"abstract": "eaque",
"content": "Provident rerum distinctio magni dolorum reiciendis. Et qui cumque maiores dolorem maiores. Voluptatibus reiciendis nobis corporis at hic doloremque. Perspiciatis enim libero in repellat.",
"permissions": 1,
"release_time": "2013-11-20"
}
],
"nextPageUrl": "http://wij.cms/api/post/data?page=2",
"currentPage": 1,
"hasMorePages": true,
"perPage": 15,
"previousPageUrl": null
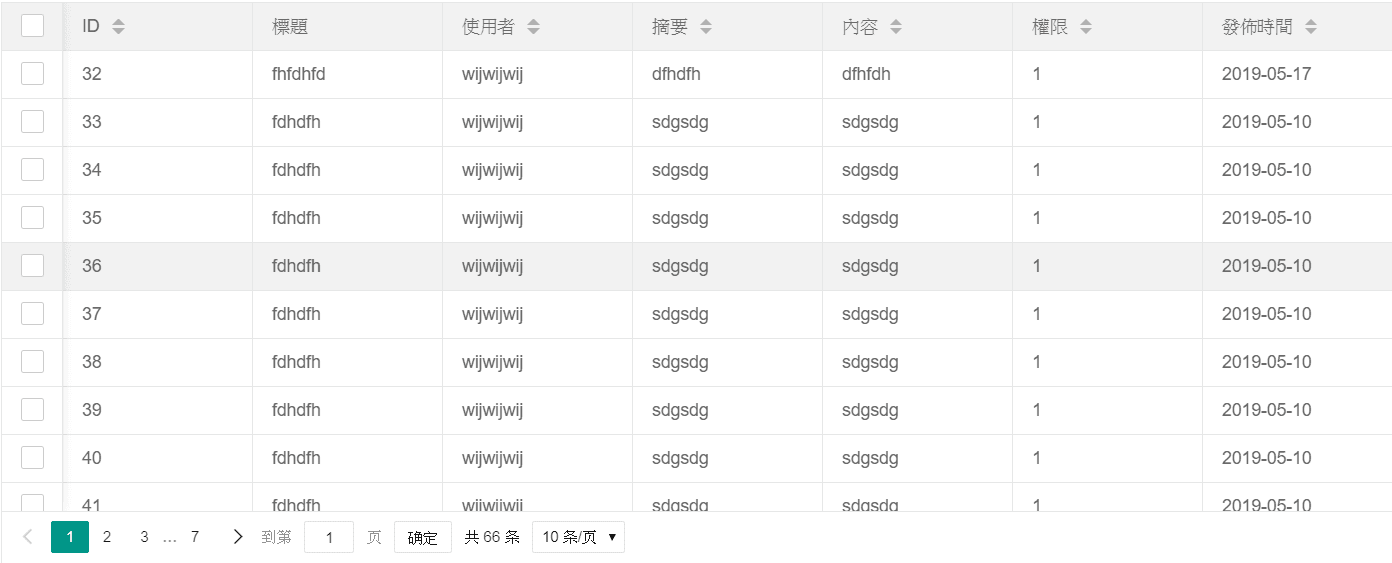
}呈現結果